2021. 11. 30. 23:47ㆍ한달어스 #디자인유치원
#한달어스 #한달디자인유치원

글자의 이미지성 이해하기
< 보여주기 위한 디자인 >
1. 읽기 위한 글자 디자인
- 가독성
- 단정한 서체 활용
- 제목과 본문의 구분
2. 보여주기 위한 글자 디자인
- 가독성+이미지성
- 단정한 서체와 개성 있는 서체 모두 가능
- 제목, 아이콘, 화면 연출 등에 활용
글자의 이미지성
글자의 본질은 정보 전달입니다.
하지만 때로는 가독성을 포기하고 미적인 측면에서 장식으로만 활용하기도 합니다.
디자인의 목적에 따라 글자는 다양한 형태로 쓰입니다.
보여주기 위한 글자의 조건
1. 크기를 통한 글자의 이미지화
읽기 위한 것인지 보기 위한 것인지를 구분하는 가장 중요한 기준은 ‘크기’입니다.
읽을 수 없을 정도로 크기가 너무 크거나 너무 작아서
읽기의 범위를 벗어나면 글자는 이미지화 됩니다.


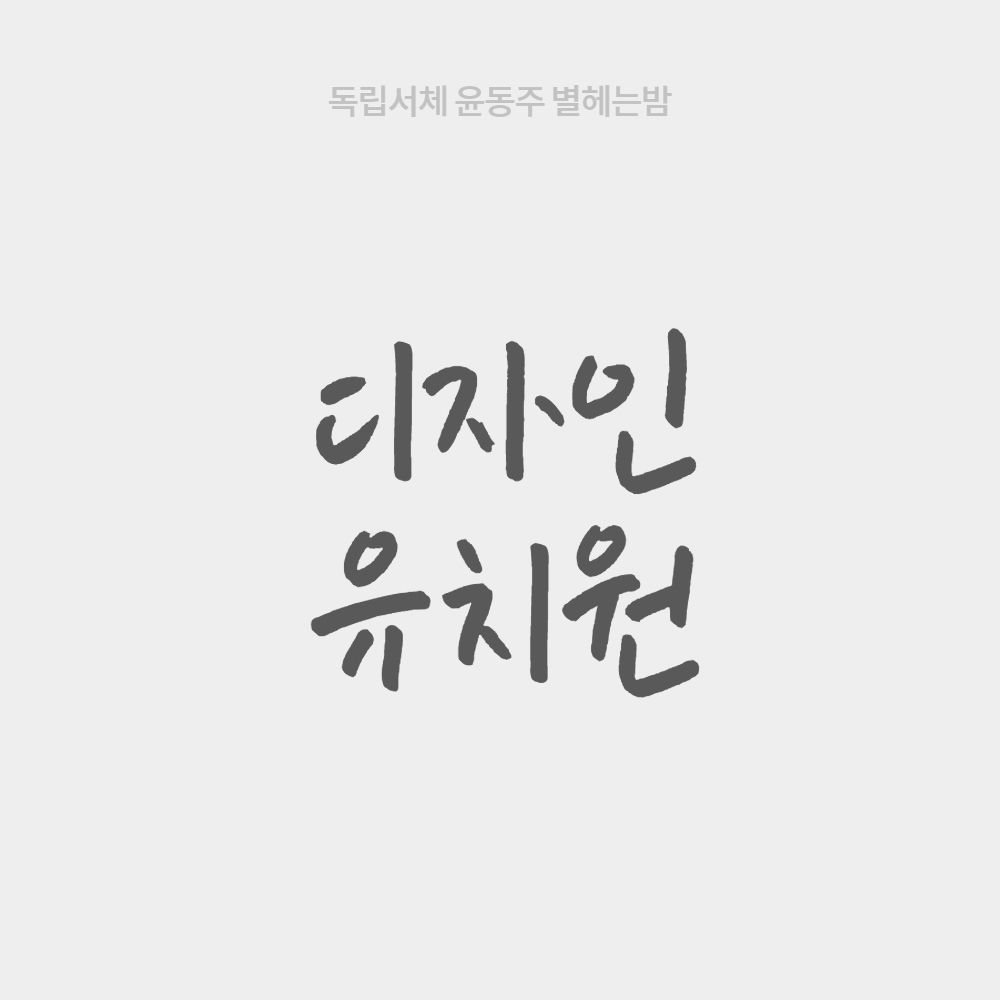
2. 서체의 종류를 통한 이미지화
단정한 서체가 아닌 개성있는 서체를 사용한다면, 특히 손글씨체를 활용하면 이미지성이 더 강해지겠죠~
요즘 다양한 형태의 제목용 서체들이 많이 디자인되어서 나오고 있는데
다른 작업없이 단지 서체의 종류를 바꾸는 것 만으로 디자인이 달라질 수 있다.










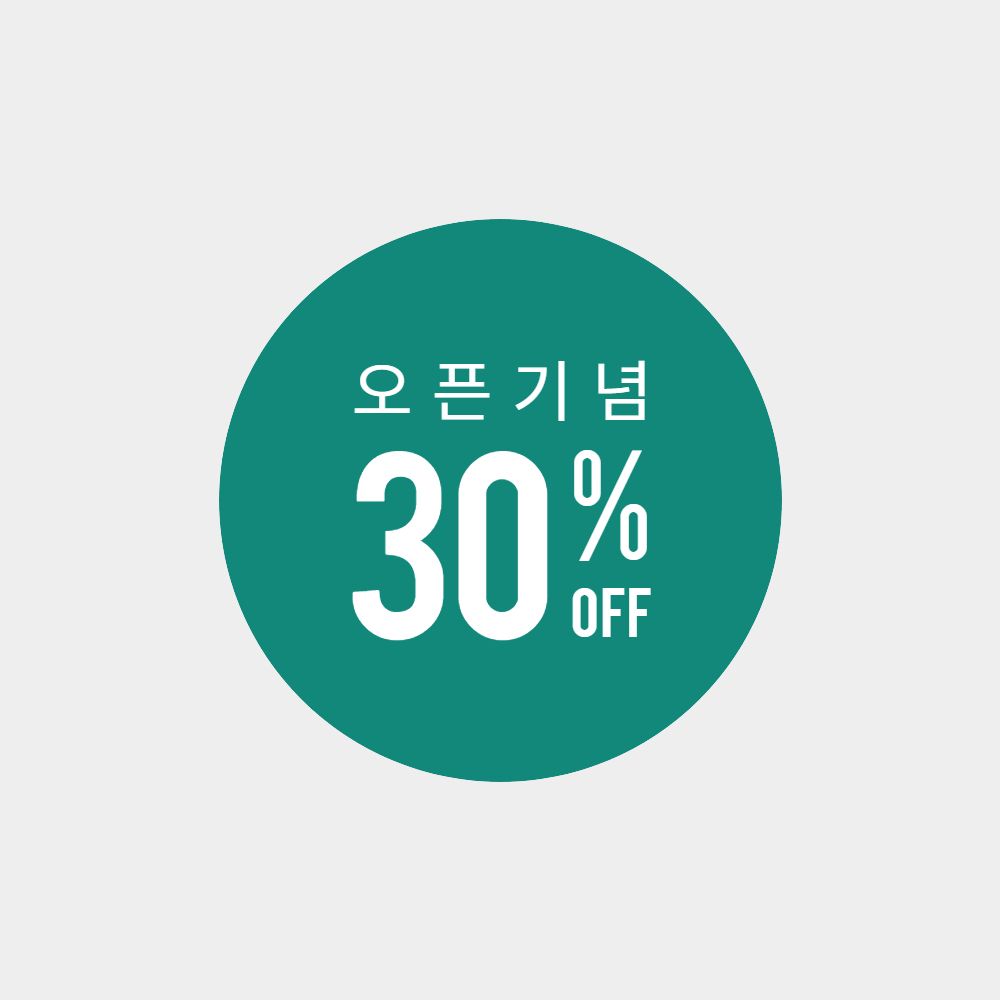
3. 아이콘화
강조하고 싶은 정보를 덩어리지어서 아이콘화 할 수 있다.
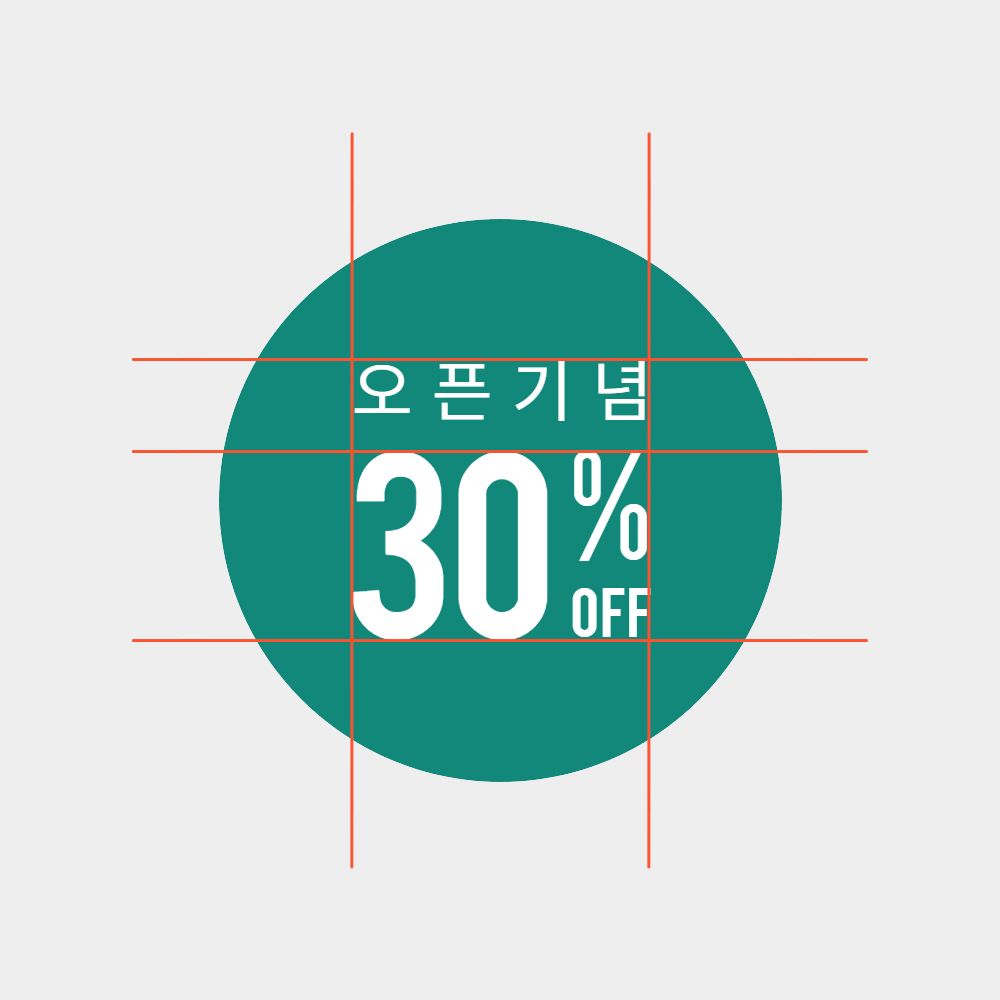
글자의 아이콘화
아이콘화하는 경우, 잘 활용한다면 디자인에 강약이 생기고, 메세지를 더욱 효과적으로 빠르게 전달할 수 있습니다.
한 화면에서 너무 많이 남용하면 우선순위가 무너지기 때문에 1-2개 활용하는게 좋습니다.
글자 아이콘을 2개 사용한다면, 그들의 우선순위가 명확하게 드러나야 합니다.



글자와 이미지

이미지 위에 글자를 올리는 것은 이제 흔한 디자인 기법이 되었습니다.
이 때 가독성이 떨어지지 않도록 신경써야 합니다.
1. 배경이 복잡하고 색이 많으면 글자를 읽기 어렵습니다.
- 이미지 중에 여백이 있는 부분에 글자를 배치합니다.
- 여백이 없다면, 화면에 반투명한 상자를 덮어 눌러 줍니다.
- 여백이 없다면 글자를 박스 안에 넣어주거나 테두리를 넣거나 그림자 처리를 합니다.
- 테두리 선과 그림자는 자칫 촌스러워 보일 수 있어 권장하지 않습니다. 하려면 신경써서 효과를 입혀야 합니다.
- 글자를 박스 안에 넣을 때는 글자의 상하좌우로 영유가 있어야 보기에 좋습니다.
2. 글자 색과 배경 색의 차이가 없으면 글자를 읽기 어렵습니다.




'한달어스 #디자인유치원' 카테고리의 다른 글
| 16. 사진 잘라내기 & 배경 지우기 (1) | 2021.12.08 |
|---|---|
| 9일차, 오늘의 온도는? (3) | 2021.12.01 |
| 20대, 아직은 미숙한 나에게 (0) | 2021.11.29 |
| 20대가 세상을 빠르게 학습하는 방법 (0) | 2021.11.27 |
| 포토샵 없이도 디자인이 가능하다? (1) | 2021.11.26 |